Это большая статья, в которой описываться, как принимать сайт, чтобы у вас потом было как можно меньше проблем с ним.
Статья будет обновляться по мере появления свободного времени.
1. HTML код. В 2015 году логично, что все сайты должны быть написано на html5. В начале странице должен быть код
<!DOCTYPE html>
Если там что то другое, следует узнать, почему разработчик выбрал другой стандарт. При выборе другого стандарта, со временем вы сталкиваетесь с разными проблемами, когда другие сервисы (соц. кнопки лайки) ожидают от вас код на html5 и сами написано с разметкой html5.
2. Проверка на стандарты. Проверьте CSS на соблюдение стандартов W3C. Сейчас это ссылка https://jigsaw.w3.org/css-validator/ . Если есть ошибка, необходимо их устранить.
3. Проверьте HTML на стандарты. То же, что и во втором пункте, только проверка HTML. Сейчас это можно сделать по ссылке http://validator.w3.org/
4. Проверьте сайт на наличие JS ошибки. Для этого, проще всего открыть сайт (несколько страниц) в хроме, нажать f12 (в windows) и перейти на вкладку Консоль.
На картинке видно, что на сайте 10 ошибок. По хорошему там должно быть 0.

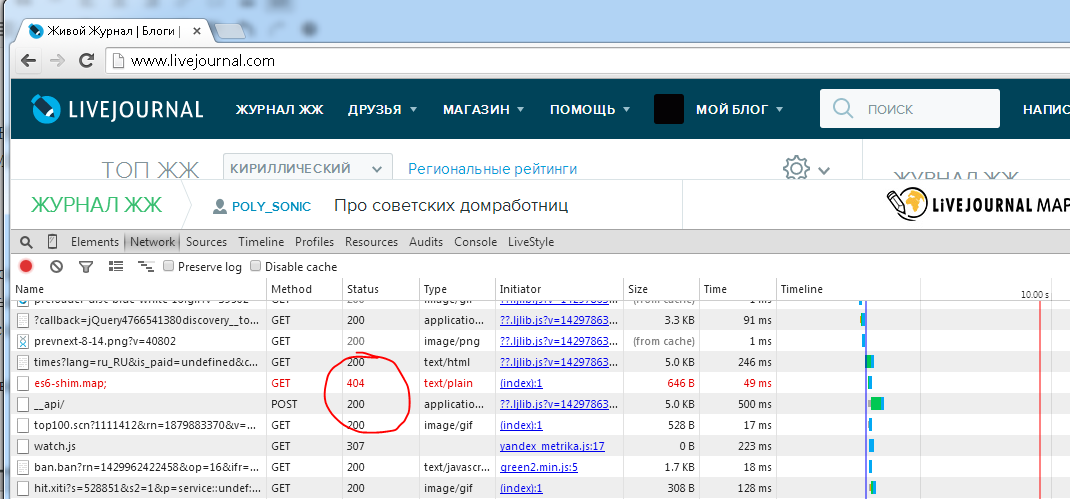
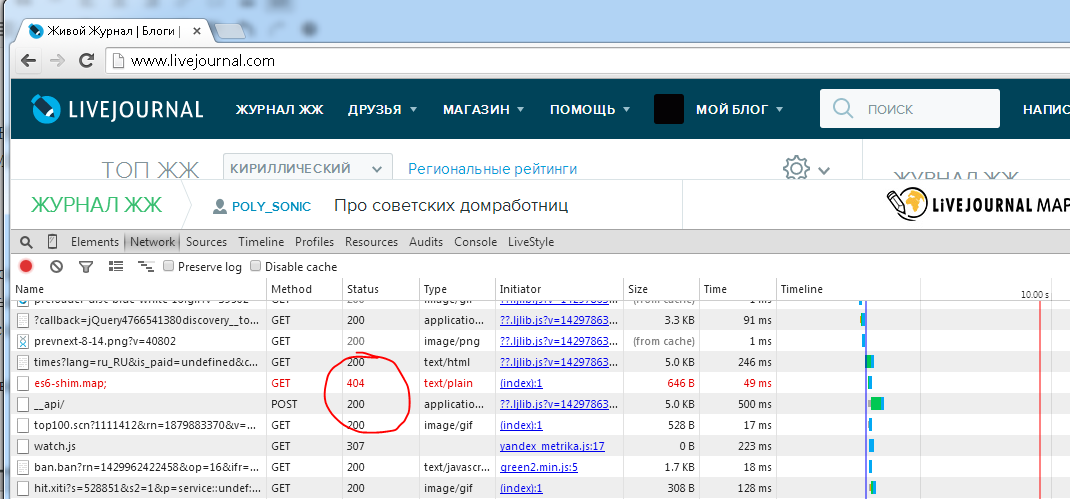
5. Проверить сайт на загрузку всех файлов. Так же нажимаем f12 и переходим на вкладку Network. Перезагружаем страницу, и смотрим, чтобы не было красных строк с ошибками 404 или 500.
На примере видно, что они файл не загружен. 404 — ошибка, означает, что файл не найден. На новом сайте, при приемке такое не должно быть.

Хочется заметить, что это не универсальный способ проверить, все ли файлы, которые есть на сайте, загружаются. Если у вас есть доступ к серверу, посмотрите в логах сервера, есть ли ошибки 404 или 500. Но если это внешний файл, ошибки 404 не будет в логах, в этом случае подходит только просмотр через хром.
6. Проверьте, что ваш сайт успешно работает (загружается) при отключенном интернете. Возможно, какие то JS подключены с внешних источников, вот так:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
на примере фрейворк jquery загружается с гугл сдн. Если сайт гугл перестанет работать, ваш сайт не должен пострадать. Это легко сделать следующим образом
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.11.2.min.js"><\/script>')</script>
Если вы во всем этом ничего не понимаете, просто проверьте, что сайт будет работать при «отключенном» интернете.
7. Проверьте, что все кнопки из социальных сетей загружаются только после загрузки сайта. Ни один раз уже было такое, что на фейсбуке, вконтакте проблемы, их код мне нравиться не загружается. Что происходит в таком случае? У пользователя ваш сайт всегда находится в состоянии «идет загрузка страницы».
Как это сделать? Используйте обработчик load в jQuery
$(window).load(function() {
$('<script/>').attr('src', 'https://apis.google.com/js/plusone.js').appendTo('body');
});
На примере показано, что кнопка g+ будет загружена только после того, как ваш сайт успешно загружен. В этом случае у вас не будет провисание в скорости загрузки сайта, даже в том случае, если apis.google.com перестал работать.
Хочется заметить, что в некоторых организациях есть так называемые черные списки, в которых занесены все соц сети. У этих пользователей всегда недоступны кнопки лайки из соц сетей, и в этом случае, без обработки, ваш сайт у таких пользователей будет очень долго открываться.
продолжение следует.